خطوط الخطوط من غوغل: كيفية الاتصال بموقعك؟
التعلم عن كل شيء لوحدك ليس بالأمر السهل ، ولكنمشوق جدا إذا كان لديك حتى فكرة سطحية عن كيفية عمل الموقع ، ثم لتنفيذ مشروعك فمن الأفضل أن تفعل ذلك بنفسك. في الوقت نفسه ، لن توفر الكثير من المال فحسب ، بل تتعلم أيضًا الكثير من "الحيل" ، والأسرار ، وما إلى ذلك. عادةً ما لا يجذب استخدام خطوط Google الانتباه ، على الرغم من أنه بفضلها ، يمكن أن تصبح المدونة أكثر إثارة للاهتمام.
خدمة
منذ وقت طويل جدا على شبكة الإنترنتخدمة الخط على شبكة الإنترنت كبيرة. تم تطويره من قبل جوجل. يمكن للمستخدمين استخدامه مجانا. على الرغم من أن إعداد هذا النوع لا يعتبر معقدًا للغاية ، إلا أنه لا يزال هناك أشخاص ارتكبوا أخطاء ولم يتمكنوا من التعامل مع الخدمة.

لهذا الغرض ، بسيطةالتصميم. أصبح العمل مع Google Fonts الآن أسهل ، وزاد عدد الزوار. وسعت المكتبة أيضا. في العام الماضي ، تمت إعادة تصميم الخدمة ، والتي جمعت الكثير من التقييمات الإيجابية. الآن أصبح من السهل على الأشخاص توصيل الخطوط بمواقعهم وعرضها.
مظهر
لذلك ، لأولئك الذين لم يسبق لهم زيارة إلى الموقعالتصميم القديم ، تحتاج إلى الحصول على صورة عامة للتغيرات. في الماضي ، كانت الخدمة ضخمة للغاية. في كل مكان كانت هناك إطارات سميكة وأزرار جذابة من اللون الأزرق ، لم تكن الرسومات عالية الدقة. كل هذا أثر بشكل كبير على الزائر.
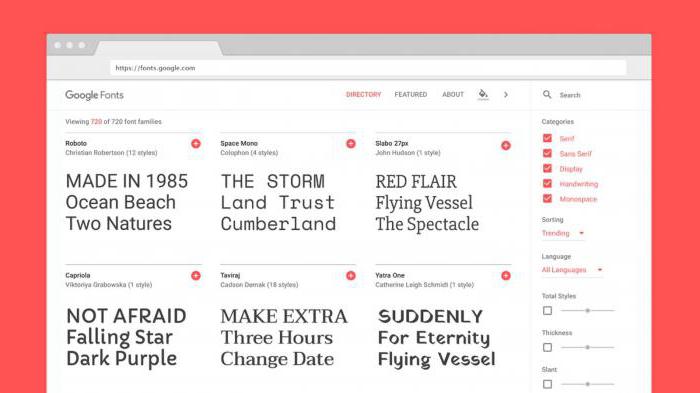
الآن ، ركز المطورين على الموادالتصميم. كل شيء اكتسب ميزات متطورة. أصبح المظهر "أسهل". أصبحت الرسوم المتحركة خفية والتفاعل ملحوظ. لا يوجد شيء آخر يصرفك عن اختيار خطوط Google المناسبة.

كان هناك تكييف مناسب للمورد للجوالالجهاز. بالطبع ، هذا التغيير ليس ملحوظًا جدًا على خلفية الابتكارات ، ولكن مع الأخذ في الاعتبار أن أخطاء الإصدار السابق ستصبح للمستخدمين المتحمسين "من السماء".
فرصة
في كثير من الأحيان ، يستخدم المصممون هذه الخدمة. على الرغم من خبرتهم وكفاءتهم المهنية ، إلا أنهم يعملون مع التصور. أعطى إعادة التصميم المزيد من هذه الميزات التي ستتيح لك إمكانية الجمع مسبقًا مع ما ستحتاج إلى تنفيذه لاحقًا في مشروعك.
لذلك ، المشكلة مع كيفية دمج خط واحدمع لون مختلف والخلفية الثالثة ، تلاشى. أضافت الشركة المزيد من الأدوات ولوحة الألوان ذات النغمات العالمية إلى الموقع ، مما سيسمح لهم بالتجربة ومعرفة كيف سيبدو خط معين بلون معين.
منتخب
توفر خدمة مع Google Fontsالمستخدمين باستخدام الخيارات المحددة. تحتوي علامة تبويب خاصة على مجموعة من الأنماط التي يوصي المطور باستخدامها. هذه المجموعات تبرز من بقية. تم تطويرها بواسطة متخصصين من Google ووكالات خارجية. معظمهم لديهم أسلوب معين وفلسفة خاصة.

انظر في الداخل
أحد التغييرات المهمة قد أثرحدد الخطوط مباشرة. هذا يعني أنه في السابق رأى المستخدم أمامه نمطًا معينًا به أزرار إضافية وأزرق كبير أضاف الخط إلى المجموعة. بشكل عام ، بدا هذا الخيار جيدًا ، ولكن ليس دائمًا كان للصندوق دقة جيدة بدرجة كافية للصورة بالأسلوب ، وبالتالي كان من الصعب تحديد شكل الخط بشكل لا لبس فيه.
كانت هناك أسئلة حول هذه الأزرار الإضافية ، حولالذي كان معروفا قليلا للوهلة الأولى. كان من الضروري إما توجيهها أو استخدامها. الآن أصبح أكثر أو أقل وضوحا. هناك ميزات إضافية:
- حدد جملة أو فقرة محددة أو عنصر نص خاص.
- تجارب ثراء الخط.
- ضبط الأحجام بسرعة باستخدام شريط التمرير.
بالمناسبة ، أصبح تغيير حجم خطوط Googleأكثر قدرة على التكيف ، حيث تم تغيير مثال واحد فقط ، وليس كل شيء على الصفحة. في الإصدار القديم ، يمكن للمستخدمين نقل من حافة الصفحة إلى أخرى ، ولكن في الإصدار الجديد يمكنك فقط البقاء على المثال الذي تقوم بضبطه.
صلة
إذا كنت على استعداد لاستخدام هذه الخدمة ، إذنيمكنك محاولة توصيل الخطوط بموردك. عملية الحصول على رابط عالمية. قد تنشأ مشاكل وفقًا لنظام CMS الخاص بك. كل يستخدم طرقه الخاصة. لذلك ، لمشاريع مختلفة سيكون لديك لتحديد الخيارات الفردية.
سننظر في كيفية الحصول على رابطاتصالات الخط جوجل. تحتاج إلى الذهاب إلى الموقع الرسمي لخطوط Google. هناك ، يمكنك تصفح كتالوج الأنماط واختيار أفضل ما يناسبك. للقيام بذلك ، انقر فوق علامة الجمع بجانبه. بعد أن تتم إضافة الخط إلى كتلة خاصة في أسفل الصفحة.

انقر على هذه الكتلة ثم قم بتكوينها. هنا يمكنك اختيار الأنماط والأبجدية المطلوبة. إذا كنت بحاجة إلى خطوط Google Cyrillic ، فتحقق من السطر Cyrillic. بعد ذلك سيتم تشكيل الرابط. يمكن العثور عليها في نفس النافذة في علامة التبويب "تضمين". فقط قم بنسخه أو استخدم كود HTML الكامل.
عادة في إعدادات الموقع هناك تثبيت الخطوالألوان. هناك خيارات قياسية ، ولكن يمكنك إضافة خيارات متقدمة. لديهم خيار منفصل لخطوط Google. إذا كان لديك مشرف WordPress ، فأنت بحاجة إلى تنزيل الخطوط من خلال البرنامج الإضافي Supreme Webfonts.
عروض شعبية
من الصعب ، بالطبع ، الحكم على الأساليب الأفضل ،خاصة بالنسبة لمواضيع الموقع المختلفة. عند إنشاء موقع الويب الخاص بك ، تذكر أنه لا ينبغي لك أن تحبه ، ولكن من قِبل جمهورك. لذلك ، من الأفضل أن ننظر إلى المواقع المنافسة.
عادة للموارد التجارية لا أحديزعج حول الأنماط. بعد كل شيء ، إذا رأيت خطًا في Google Chrome في متجر عبر الإنترنت ، فمن غير المرجح أن تركز عليه. لكن إذا كان لديك مدونة أمامك ، فعلى الأرجح ، قد تعجبك شيئًا ما ، ولكن شيئًا ما ، على العكس ، سيكون مزعجًا.

أعدت خطوط Google العديد من المجموعات فيوالتي هي أيضا الأساليب الشعبية. على سبيل المثال ، يحب Lobster استخدامه للكتل الفردية في النص. من الصعب قراءة ما إذا كانت المقالة بأكملها مكتوبة بخط مائل غامق. ولكن إدراج ونقلت تبدو جيدة.
النص السيء هو أيضًا خيار للمدونات. الكتابة المائلة ثقيلة لقراءة صفائف كبيرة من النص ، لكنها يمكن أن تبرز الفكرة الرئيسية. نمط يقلد خط اليد المكتوبة بخط اليد. Jura normal 400 هو خيار مثير للاهتمام للأبجدية السيريلية. يدعي المؤلف أن هذا هو Eurostyle من عائلة Sans-Serif. انها حقا تبدو جيدة جدا ولها العديد من الاختلافات.
</ p>



