النسخة المحمولة من الموقع: كيف نفعل؟ تصميم التكيف
اليوم، معظم الناس يذهبون عبر الإنترنت من خلالالأدوات المحمولة - أقراص، والهواتف، في اتصال مع تعظيم الاستفادة من الموقع ومستوى جديد. إذا جاء أحد المستخدمين، ويرى أن الموقع ليس الأمثل للأجهزة النقالة: لا يمكن عرض الصورة، اقتلع زر واحدة، الخطوط الصغيرة وغير قابل للقراءة، تصميم منحرفا - 99 من 100٪ انه سوف يخرج وسوف تبدأ في البحث عن آخر أكثر ملاءمة. سوف الزاحف وضع الاختيار أن الموارد غير ذي صلة، ر. E. لا يتطابق استعلام البحث. ولذلك، ينبغي دائما أن تتكيف تصميم الصفحة لمجموعة متنوعة من الأجهزة النقالة. ما هو النسخة المحمولة من الموقع، وكيفية القيام به، وما هي أفضل طريقة للتطبيق؟ اقرأ المزيد في هذه المقالة.
لذلك، هناك أربع طرق رئيسية لتكييف الموقع مع النسخة المحمولة.

الطريقة الأولى - تصميم التكيف
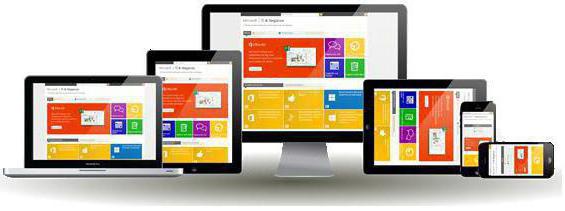
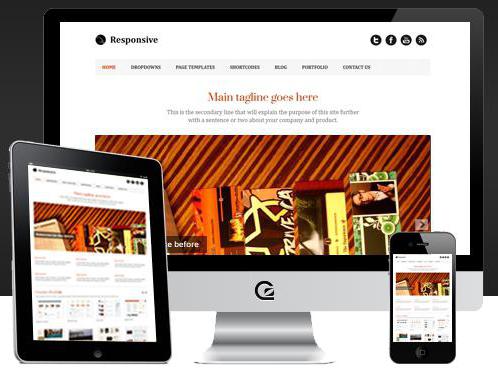
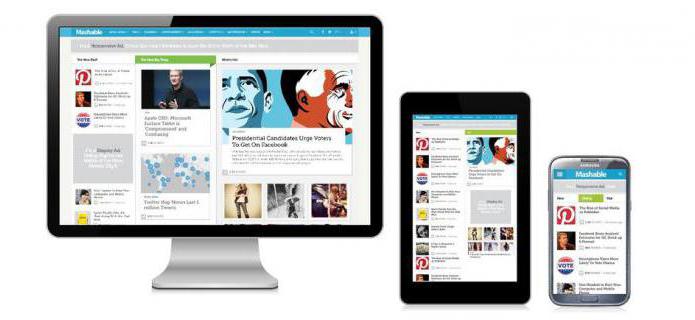
وتشير النماذج التكيفية إلى حدوث تغييرصور للموقع اعتمادا على حجم الشاشة. وكقاعدة عامة، يتم تعيينها إلى معيار 1600، 1500، 1280، 1100، 1024 و 980 بكسل. للتنفيذ، استخدم CSS3 ميديا كيريز. تصميم الموقع لا يتغير في نفس الوقت.
مزايا هذه الطريقة هي:
- تصميم مناسب، حيث أن الهيكل نفسه يتكيف مع المعلمات الشاشة، وأي تحديث لا يتطلب تطوير التصميم من الصفر، فقط الصحيح كس و هتمل؛
- عنوان ورل واحد - لا يحتاج المستخدم إلى تذكرهعدة أسماء، ليست هناك حاجة لإعادة توجيه (إعادة توجيه من عنوان إلى آخر)، الأمر الذي يمكن أن يعقد عمل مشرف الموقع، ومحرك البحث هو أسهل لفرز وترتيب المورد مع عنوان واحد.
وبطبيعة الحال، قوالب التكيف لديها خاصة بهمالعيوب، التي، بالمناسبة، هي أكثر من الأسس الموضوعية. ومع ذلك، العديد من المطورين التمسك بهذا المفهوم، على سبيل المثال، شركة جوجل، الذي النسخة المحمولة من الموقع لديها تصميم التكيف. لذا، فإن العيوب هي:
- تصميم التكيف لا يدعم نفس المهام لالجهاز المحمول، كما على جهاز الكمبيوتر. إذا كان هذا، على سبيل المثال، نسخة متنقلة من موقع البنك، حيث يكون المستخدم أكثر عرضة للحصول على معلومات حول سعر الصرف أو أقرب أجهزة الصراف الآلي، ثم هذا التصميم هو تماما بما فيه الكفاية. ولكن إذا كان مورد منظم مع العديد من الأقسام والأقسام الفرعية، فإن التخطيط التكيفي من غير المرجح أن يناشد الزائرين.
- يؤدي التنزيل البطيء إلى تحويل موقعك المفضل إلى موقعيكره. وينطبق ذلك بشكل خاص على الموارد ، حيث تكون الصور المتحركة ومقاطع الفيديو والنوافذ المنبثقة والعناصر النشطة الأخرى وفيرة. نظرًا للوزن الثقيل ، ستبطئ الصفحة ببساطة ، وسيغضب المستخدم ويختفي ، وستقع مواقع البحث في الموقع.
- عدم القدرة على تعطيل النسخة المحمولة - أكثرعيب واحد كبير. إذا كان هناك عنصر ما مخفيًا بمثل هذا التنسيق ، فلا يمكنك فعل أي شيء لفتحه ، بخلاف المواقع التي يمكن تعطيلها والانتقال إلى نطاق عادي.
ومع ذلك ، فهذه النسخة المحمولة من الموقع سريعة ،بدون مهارات وتكاليف خاصة تسمح لك بتكييف المورد مع أي أداة. ولكن من الملائم ، في ضوء أوجه القصور المذكورة ، وجود موارد صغيرة وبسيطة مع الحد الأدنى من المعلومات والوسائط المتعددة ، دون وجود تنقلات متحركة معقدة. بالنسبة إلى موقع معقد ، هناك طريقتان مناسبتان.

الطريقة الثانية هي نسخة منفصلة من الموقع
هذه الطريقة شائعة جدا وغالبا ما تكون ناجحةيجعل الموقع على الجهاز المحمول أكثر ملاءمة للإدراك. يتمثل جوهرها في إنشاء نسخة منفصلة من الصفحة ، مرسومة للتطبيق وتقع على عنوان URL منفصل أو نطاق فرعي ، على سبيل المثال ، m.vk.com. في الوقت نفسه ، يتم الحفاظ على الوظيفة الرئيسية ، يبدو تصميم الموقع مختلفًا ببساطة. مزايا هذه الطريقة واضحة:
- واجهة سهلة الاستخدام.
- من السهل تغييرها وإجراء التعديلات عليها ، لأن الإصدار موجود بشكل منفصل عن المصدر الرئيسي ؛
- بسبب الوزن المنخفض لإصدار منفصل للموقع أسرع من القالب التكيفي ؛
- غالبًا ما تكون هناك فرصة للانتقال إلى الإصدار الرئيسي للصفحة باستخدام جهاز جوال.
لكن هنا ، أيضًا ، كانت هناك أوجه قصور:
- عناوين متعددة - إصدار سطح المكتب والجوالالموقع. كيف أجعل المستخدم يتذكر خيارين؟ غالبًا ما يصف أسياد الويب إعادة التوجيه (إعادة التوجيه) من الإصدار dextup إلى الجوال ، ولكن في الوقت نفسه ، إذا لم تكن هذه الصفحة موجودة في إصدار الجوال ، فسيتلقى المستخدم خطأً. هنا توجد صعوبات في محركات البحث ، والتي يصعب تصنيف 2 موارد متطابقة ، وهذا يؤثر بشكل مباشر على التقدم.
- النسخة المحمولة للموقع من الكمبيوتر ، إذا قام المستخدم بالخطأ بالذهاب إليها ، ستبدو سخيفة ، والتي يمكن أن تؤثر أيضا على الحضور.
- غالباً ما يتم تقليص هذا الإصدار بشكل كبير ، سطح المكتب ، وبالتالي سيحصل المستخدم على وظائف محدودة للغاية. ولكن في الوقت نفسه ، إذا كان هناك شيء مفقود ، يمكن للزائر الانتقال إلى النسخة الكاملة من الصفحة.
بشكل عام ، يبرر موقع جوال منفصل نفسهوهي الطريقة الأكثر شيوعًا لتكييف المورد مع الأجهزة المحمولة. وهي تحظى بشعبية لدى المتاجر الكبيرة عبر الإنترنت ، على سبيل المثال ، Amazon.

الطريقة الثالثة هي تصميم RESS
يدعم محرك بحث Google هذا بشكل نشطاتجاه تصميم الجوال. هذه هي الطريقة الأكثر تعقيدًا ، والمكلفة ، ولكنها فعالة لتكييف الموقع مع هاتف أو جهاز لوحي. يطلق عليه RESS. هذا هو استهداف الموارد في تطبيق المحمول ، والذي يمكن تنزيله لكل جهاز على حدة. بالنسبة إلى Android - مع GooglePlay و Apple - مع iTunes.
هذه التطبيقات سريعة وحرة ومريحةلديها القدرة على استيعاب أنواع مختلفة من المعلومات ، في حين أن ذاكرة الهاتف وحركة الإنترنت لا يتم تناولها كما هي عند زيارة الموقع من خلال المتصفح. من السهل إدخالها ، لأن الرابط سيكون دائمًا على الشاشة في متناول اليد ، وليس هناك حاجة لإدخال اسم معقد في شريط عنوان المتصفح.
هناك ، بطبيعة الحال ، هنا وأوجه القصور فيها ، مثلالتعقيد في التطوير ، وارتفاع تكلفة العمل لعدد كبير من المبرمجين ، والحاجة إلى جعل العديد من المتغيرات من التخطيط. في بعض الأحيان لا يتعرف التطبيق على جهاز محمول. الدعم التقني المنتظم ، وتصحيح أوجه القصور أمر ضروري. ومع ذلك ، يعتبر هذا الخيار هو الأفضل من بين الثلاثة المقدمة بسبب تشغيله السلس والمنتج.

أرخص طريقة لإنشاء موقع للجوّال
تفترض جميع الطرق المذكورة أعلاهوليس دائمًا عملًا طويلًا ومعقدًا ، ولكن لا يزال مدفوعًا من مشرف الموقع. إذا كنت لا ترى الحاجة الملحة لمثل هذا التطور ، فيمكنك استخدام نسخة مجانية بسيطة ومجانية من الموقع. كيف تجعل الأمر أسهل؟
تحميل قوالب خاصة (الإضافات) لتصميم متكيف. على سبيل المثال ، WP Mobile Detector و WordPress Mobile Pack و WPSmart Mobile وغيرها. وستساعد على عرض الموقع بشكل صحيح في الهاتف ، وفي نفس الوقت ستتلقى العديد من النصائح التي ينبغي تصحيحها من أجل التكيف الأفضل للصفحة مع إصدار الجوال.
بالطبع ، هذه الطريقة ليست مناسبة لموارد خطيرة. بدلاً من ذلك ، فإن هذه الفرصة المجانية مخصصة للمواقع الصغيرة والبسيطة والمدونات والأخبار. لا تنس أن محرك البحث جوجل ، مثل ياندكس ، اليوم يجعل طلبات جدية على إصدارات الجوال ، لذلك هناك فرصة كبيرة لخفض مواضعك باستخدام هذه الطريقة.
باستخدام هذه الطريقة ، سيتم قطع إعلانات البانر والإعلانات المنبثقة ، ولكن سيتم تحميل الصفحة بسرعة وبدون "تأجيل".

مبادئ إنشاء إصدارات الجوال
لا يهم ، يتم إنشاء إصدار الجوال من الموقع مجانًاأو بمساعدة موظف الموقع ، يتم ذلك على نظام RESS أو باستخدام نموذج قابل للتكيف. الأمر الأكثر أهمية هو أنه من أجل عملها الفعال ، يجب عليها الالتزام بعدد من المبادئ الهامة للغاية. إذن ، ماذا يجب أن يكون إصدار الجوال من الموقع؟ كيف تجعلها منتجة وفعالة ومنتجة؟

نحن إزالة كل غير ضروري
بساطتها أمر يجب أن نسعى إليهالمطور من النسخة المحمولة من الموقع. تخيل مدى صعوبة إدراك المعلومات المليئة بالألوان ، والأزرار ، واللافتات ، والتي يجب عليك تمريرها بلا نهاية بحثًا عن المادة المناسبة. يجب أن يكون تصميم الجوّال بسيطًا ونظيفًا. حدد 2-3 ألوان لفصل المساحة (على سبيل المثال ، علامة تجارية). من الأفضل إذا كان أحدهم أبيض. تقسيم مساحة شاشة صغيرة إلى مناطق واضحة وقابلة للقراءة. يجب أن تكون المفاتيح الظاهرية مرئية حتى يعرف المستخدم بوضوح مكان النقر ، ورأى - هذه هي السلع ، وهنا النموذج لتعبئة البيانات ، وهنا معلومات عن التسليم والدفع.
أي خيارات إضافية من شأنها أن تكون مفيدةفي إصدار سطح المكتب وجعل الحياة أسهل للمستخدم ، فإنها تجلب المضاعفات فقط. اترك فقط أهم العناصر. فالرسوم المتحركة ، إعلانات البانر ، والوسائط المتعددة ، على الأرجح ، لن تؤدي إلا إلى إبطاء الموقع أو التطبيق وتشتيت الانتباه عن الشيء الرئيسي.
انحياز
مسألة المساواة ليست أقل حدة ،إذا قمت بذلك بشكل غير صحيح ، سوف يتلقى المستخدم فقط نهايات الكلمات الهامة. المواءمة على اليسار ورأسياً تعتبر شائعة. تخيل كيف تقلب خط الأخبار في هاتفك. تفعل ذلك من الأعلى إلى الأسفل ، لكن ليس إلى الجانب الأيسر أو الأيمن.
الاتحاد
عندما لا يكون هناك إمكانية لسلسلة طويلة من التحولات ،محاولة الجمع بين العديد من الخطوات في واحد. على سبيل المثال، الموقع بحاجة لإدخال البيانات في عدة مراحل - .. اسم، ثم العنوان الذي في كل خلية هي بيت مستقل، الشارع، الشقة، وما إلى ذلك من أجل عدم إجبار المستخدم في محاولة للحصول على مجموعة من خلايا صغيرة، ونطلب منهم لملء فقط 2 - الاسم والعنوان.
وفك الارتباط
في بعض الأحيان ، على العكس من ذلك ، تحتاج إلى فصل أيضاالكثير من المعلومات. على سبيل المثال ، في القائمة المنسدلة لديك قائمة بأكثر من 80 مدينة حيث يتم التسليم. قم بجمعها حسب المنطقة بحيث لا يحتاج المستخدم إلى التمرير خلال هذه القائمة الضخمة. عندما يشير إلى المركز أو المنطقة الإقليمية ، فإن قائمة أخرى من المدن ستتوقف.
القوائم
بالمناسبة ، عن القوائم. وهما ثابتة في الأبجدية أو غيرها من الترتيب ومع الاستبدال. يعتمد اختيارهم على ما سيتم إدراجه.
ثابت هو مناسب في حال ذلكيعرف المستخدم بالضبط ما يبحث عنه. على سبيل المثال ، مدينة أو رقم أو تاريخ. الخيار الثاني مناسب للأسماء المعقدة الطويلة أو للحالات التي يوجد فيها العديد من الاختلافات التي تحمل الاسم نفسه ، وكل قائمة منسدلة تقرب المستخدم من الهدف. غالبًا ما يتم استخدام متغير مع ميزة الاستبدال التلقائي عندما يحتاج الزائر إلى مساعدة. على سبيل المثال ، يقدم موقع عروض الحياكة لشراء إبر الحياكة. يدخل المستخدم طلب البحث "إبر الحياكة المعدنية" ، ويرى في تلميح الأدوات "المتحدث 5 ملم" ، "يتحدث 4.5 ملم" ، إلخ.
الإكمال التلقائي
هذه الفقرة ذات صلة خاصة بالمواقع التي يوجد فيها شيء ماالبيع عبر الإنترنت ، ويجب عليك ملء النماذج القياسية للدفع ، والتسليم ، وما إلى ذلك. إذا أجرى شخص عملية شراء من هاتف ، فمن المرجح أنه لا يملك الوقت الكافي للوصول إلى الكمبيوتر ، مما يعني أن عملية الشراء يجب أن تكون سريعة وملائمة قدر الإمكان.
لهذا ، يمكن أن تحتوي النماذج على شغل بالفعلالبيانات ، يمكنك اللجوء إلى الإجابات الأكثر شعبية. على سبيل المثال ، أدخل تاريخ اليوم ، طريقة الدفع نقدًا ، المدينة ، إذا كنت تعمل في منطقة واحدة. يمكن تغييرها ، ولكن إذا وصلت إلى الهدف ، فسيتم حفظ وقت المستخدم.
تتم قراءة كل شيء ، كل شيء مرئي
عند إنشاء إصدار محمول لموقع ويب ، تذكرأن جميع الهواتف مختلفة ، والبصر أيضا. ربما سيتم عرض موقعك من شاشة صغيرة ، لذلك يجب أن تكون الخطوط بسيطة وقابلة للقراءة ، والأزرار - كبيرة بما يكفي بحيث يمكن النقر عليها وعدم الوصول إلى صفحة أخرى ، ويجب فتح الصور بشكل منفصل ، كبير ، خاصة عندما يتعلق الأمر بالإنترنت الى المتجر.
بعض الإحصاءات
بالحديث عن تكييف الموقع مع الأجهزة المحمولة ، لا يمكنك اللجوء إلى الإحصائيات لفهم مدى أهمية هذه العملية في الترويج للشبكة.
الأرقام هي على النحو التالي. يتم استخدام الأدوات اليوم من قبل 87 ٪ من السكان ، على ما يبدو ، باستثناء الأطفال الصغار وبعض المسنين. يتوقع الاقتصاديون نمو التجارة المتنقلة 100 مرة خلال الخمس سنوات القادمة. في الوقت نفسه ، تم تكييف 21٪ فقط من المواقع للعمل مع الأجهزة المحمولة. وبالتالي ، فإن حركة المرور على الإنترنت وسوق التجارة الإلكترونية لا يشغلها سوى جزء صغير من الفئة الخامسة.
فكر في هذه الأرقام. هل من المنطقي تكييف المورد الخاص بك؟ بالطبع ، نعم. علاوة على ذلك ، فطالما أن هناك مساحة كبيرة في هذا السوق ، يمكنك أخذ الجزء الخاص بك عليها.

أين يحتاج إصدار الجوال؟
استخدام النسخة المحمولة مناسبة لأي منصة تسعى للحصول على تصنيف عالي. بعد كل شيء ، هذا هو تأثير مباشر على المستخدم ، مما يخلق له ظروف مريحة للبقاء على موقعك.
بدون إصدار الجوال ، لا يمكن أن يوجد:
- بوابات الأخبار ، نظرًا لأن معظمها ينظر عبر الهاتف في طريقه إلى العمل أو الدراسة ؛
- الشبكات الاجتماعية - للسبب نفسه ، بالإضافة إلى وجود عامل للاتصال عبر الإنترنت ، مما يعني أنه يجب إنشاء محادثة ملائمة ومفهومة لهذا ؛
- المواقع المرجعية ، والمواقع مع الملاحة ، وما إلى ذلك ، حيث يتحول الناس عندما يبحثون عن شيء ما ؛
- متاجر عبر الإنترنت - فرصة لجذب المشترين الذين لا يقضون الوقت في رحلات التسوق ، ولكن شراء كل شيء عبر الإنترنت عبر الهاتف النقال.
بدلا من الختام
اليوم ، تقنيات المحمول فيوبالتالي ، فإن النمو والتطور النشطين ، سعياً وراء الريادة في السوق ، يجب على أي شركة أن تضمن استيفاء موارد الإنترنت الخاصة بها للمتطلبات. نظرًا لطلبات المستخدمين المتزايدة ، يجب ترقية المواقع باستمرار وتكييفها مع الأجهزة المختلفة. من الواضح أنه إذا كان الشخص غير مرتاح لوجود مورد معين ، فلا يمكنه الحصول على معلومات حول المنتج أو السعر ، أو تقديم طلب ، أو التعرف على التسليم ، سيجد الموقع الذي يصبح فيه كل هذا ممكنًا. لذلك ، من أجل الفوز في المنافسة ، من المهم أن يكون لديك مورد مرن وملائم وفعال ومثير للاهتمام.
اجعل هذه النسخة المحمولة من الموقعAndroid أو Ios. للقيام بذلك، حدد واحدة من الطرق المذكورة أعلاه لإعادة تصميم - القالب على التكيف، وإنشاء موقع جديد على نطاق فرعي والانتقال إليها عن طريق إعادة توجيه استخدام قوالب مجانية أو إنشاء تطبيقات الهاتف المتحرك التي من خلالها يمكن للمستخدم إدخال مريح ويبقى على الصفحة.
ولن يساعد هذا النهج في الحفاظ على ولاء العملاء الحاليين فحسب ، بل سيوفر أيضًا فرصة لجذب الزوار الجدد.
</ p>